

Granted, there are several limitations to current image map implementation as it applies to this use (but no "show-stoppers");
For thousands of years certain sites on our planet have meant .....................much much more to us than other places. ...................Temples, monuments........... and burial grounds would be such................................examples. Even today, man goes to great effort and ...................................................expense to keep from treading on such holy places.
The same is really ................................ true of the......................... places on the internet. Some ................sites are certainly more ..........................sacred than others. No matter what ..............most web pages are about ........................I believe that the "sitemap" deserves extra, special consideration..............................In many respects it is the soul of a website, because it contains the ..............................directions to all the riches that the site contains. It provides direct.............................. transport to the content that you deem most valuable. No other .............................page on your entire site carries that significance. Your sitemap deserves much greater effort and expense than any other page you have (certainly more than those splashy Flash intros that seem to be in vogue these days).
Over the years, your pages will..........................be changed, your site will evolve, and your entire organization may ..........................be overhauled several times. Through these generations of changes ...........................the role of your sitemap will remain steadfast. It will be there to ............................ show the way to millions of internet visitors who travel great .................................. cyber distances to come to get to your website. Don't disappoint them.
People often wonder why I am so focused on net navigation and site mapping. When they see the maps I have created (and read this), they get a much better sense of why I do what I do. I will work with the same care and attention when I map out your site with you. Let me know when you are ready to create this very special place on your website.
Nominate a"best" website by emailing us your recommendation
Here is the criteria to use;
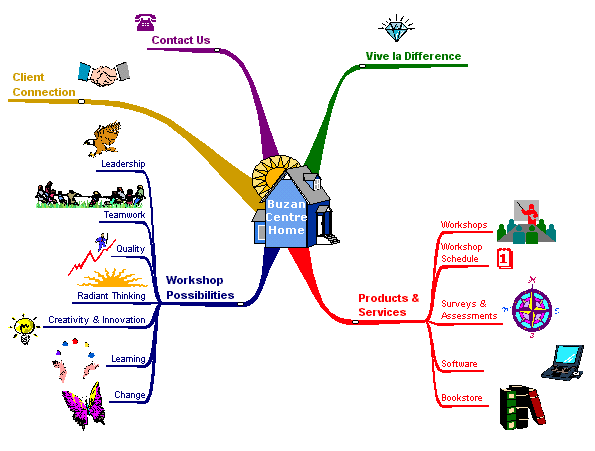
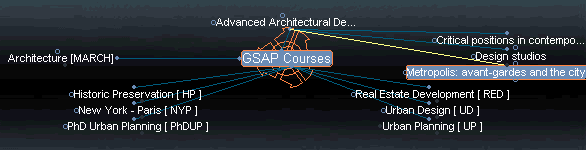
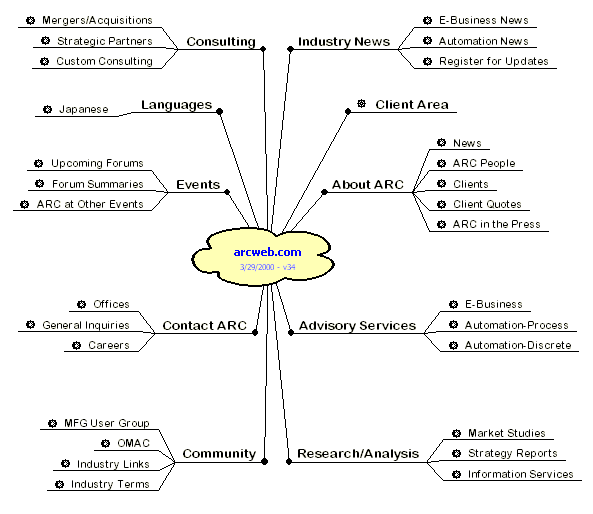
Here is a sitemap from the "king" of mindmapping;

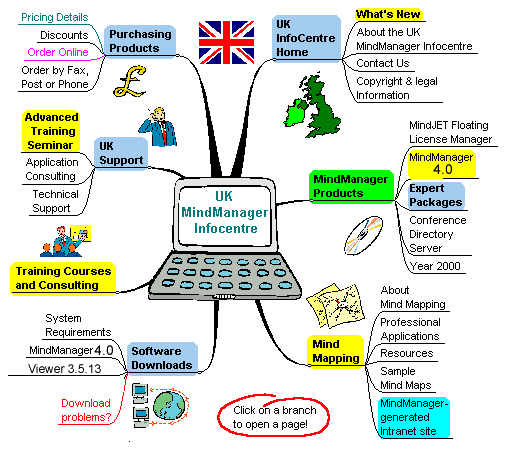
Here is another good example;

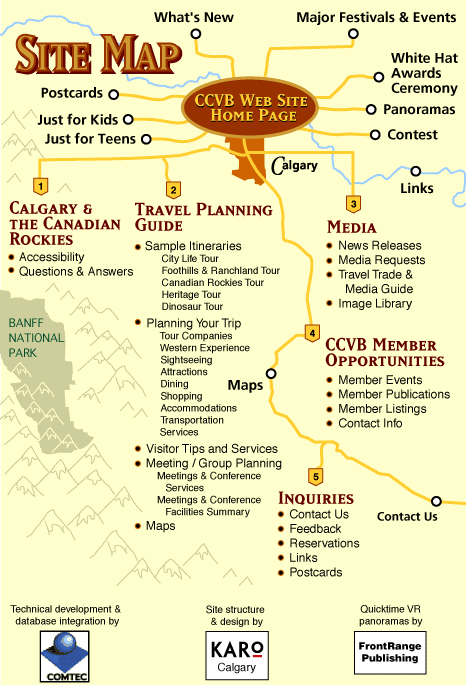
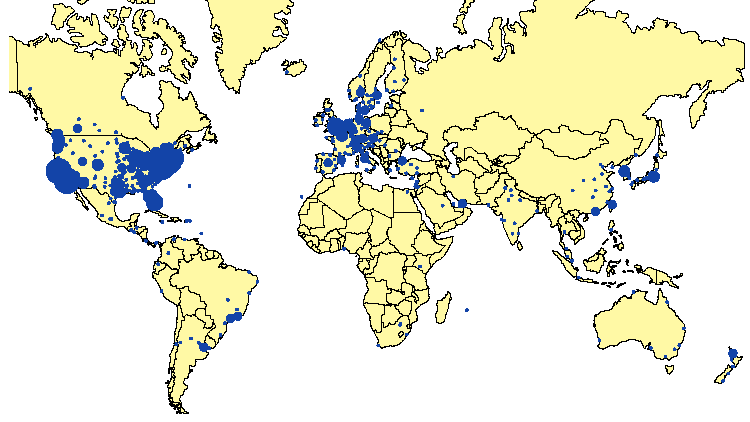
Using a geographic metaphor;
This is a screen capture of the ' sitemap from; http://www.umbershoot.com/en/sitemap.html
(can you find a couple of the hot links?)

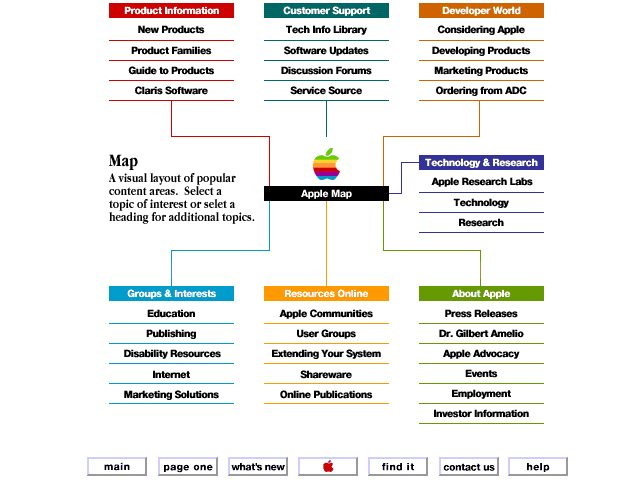
Here is the infamous Apple classic two-level circular design that was replaced by a table design during Apple's reorganization in 1997;

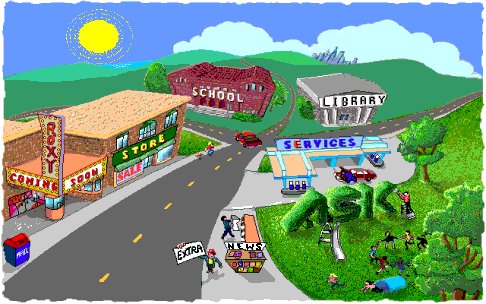
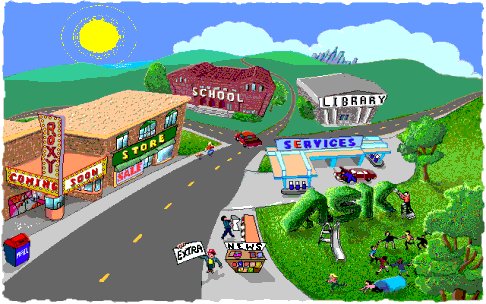
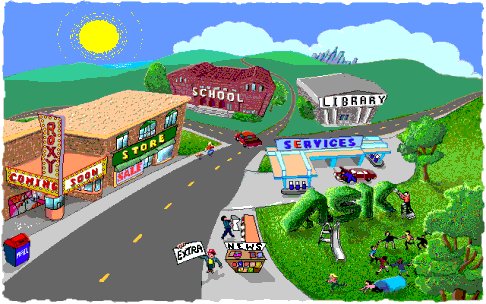
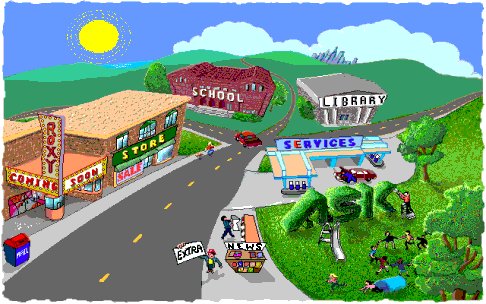
A "Main Street" navigational metaphor (with 8 live 'hotspots' for you to find)

(credit: askintl.com)
this approach is based on "image mapping " technology
Rollover this Guide (to see how the very familiar map of London's subway system provided the inspiration for this cleaner "sitemap" image;
Any parabolic search engine fans among us(?)...

Here is the intergalactic UBUBU approach to "site"mapping;

Preliminary Findings on the Use of Sitemaps
Have a look at the Rare Medium sitemap today
For an overview of web site mapping issues see; http://www.dynamicdiagrams.com/seminars/mapping/maptoc.htm
Watch the Macromedia sitemap go downhill over the past 4 years at; http://venus.dynamicdiagrams.com/seminars/mapping/map5/macro.htm
http://www.cybergeography.org/atlas/web_sites.html (contains an Atlas of Cyberspaces - Web Site Maps)
http://www.infind.com/infind/infind.exe?query=site+map&x=34&y=8 , Inference Find! -- Server 45
http://corp.aol.com/sitemap.html (for AOL Corporate's "sitemap")
http://cbs.marketwatch.com/news/site_map.htx?source=blq/go (for CBS.MarketWatch.com - CBS MarketWatch Site Map)
http://www.spinoffcentre.com/sitemap.html
http://strategis.ic.gc.ca/sc_mrksv/cipo/sitemap/site_map-e.html#a , Canadian Intellectual Property Office - Site Map
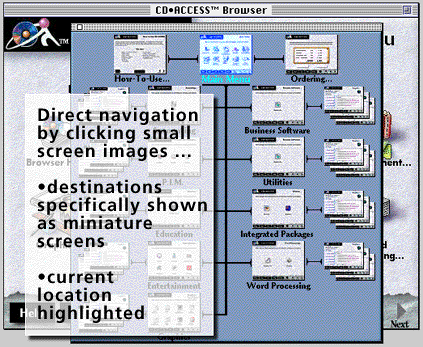
Here is an approach to software navigation that we are currently developing;










|
|
|
|
||||||||||||||
|
|
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| < | ||||||||||||||||||||||||
|
||||||||||||||||||||||||