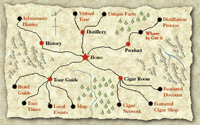
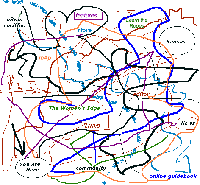
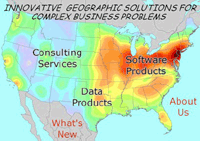
Add some territory indicators
to give the map content some context  http://www.buffalotrace.com/images/sitemap.jpg
http://www.buffalotrace.com/images/sitemap.jpg
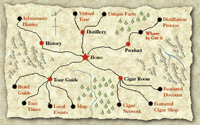
Add some territory indicators
to give the map content some context  http://www.buffalotrace.com/images/sitemap.jpg
http://www.buffalotrace.com/images/sitemap.jpg
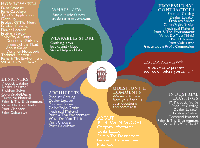
Use different colored backgrounds to
denote common themes http://www.benjaminmoore.com/sitemap.html
http://www.benjaminmoore.com/sitemap.html
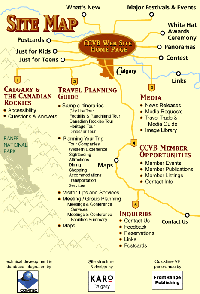
Pictorial icons add meaning to map points and branches
Use a real geo-mapping metaphor for info maps http://www.visitor.calgary.ab.ca/search.html
http://www.visitor.calgary.ab.ca/search.html
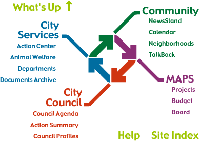
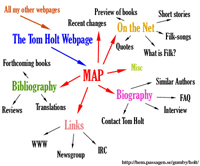
Colored text and arrows easily show common themes
 http://www.okc-cityhall.org/FrameAssets/Main.html
http://www.okc-cityhall.org/FrameAssets/Main.html
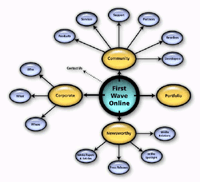
3 or more layers of information can be represented http://www.first-wave.com/sitemap.html
http://www.first-wave.com/sitemap.html
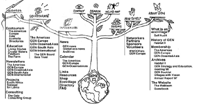
Information branches out to the smaller details http://www.gaia.org/images/Help/sitemap.jpg
http://www.gaia.org/images/Help/sitemap.jpg
The ultimate web sitemap includes the best combination
of design features  http://www.1-900-870-6235.com/Navigation/GATESmap.htm
http://www.1-900-870-6235.com/Navigation/GATESmap.htm
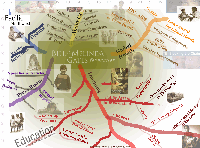
Arrows show the information flow from one topic
to the next http://hem.fyristorg.com/gumby/holt/sitemap.html
http://hem.fyristorg.com/gumby/holt/sitemap.html
3D graphics simulate concept proximity
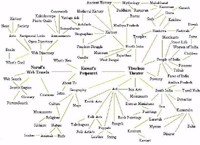
Even complex relationships can be mapped out easily http://www.kamat.com/goaround/
sitemap.jpg
http://www.kamat.com/goaround/
sitemap.jpg
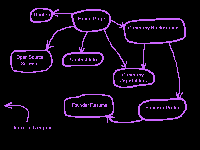
A flowchart shows document / content relationships http://www.mhcviva.org/siteMap.html
http://www.mhcviva.org/siteMap.html
Visual graphics help breakaway from the linear index mindset http://www.rocklist.com/sitemap.shtml
http://www.rocklist.com/sitemap.shtml
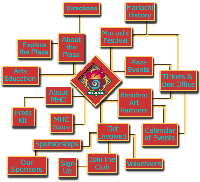
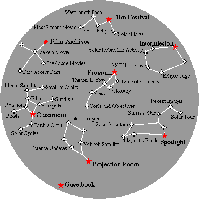
Always start with the centre core and link outwards
Use the stars to navigate websites http://solar.physics.montana.edu/YPOP/Navigation/sitemap.html
http://solar.physics.montana.edu/YPOP/Navigation/sitemap.html
Common areas of interest can be shaded the same color http://www.spatialinsights.com
http://www.spatialinsights.com
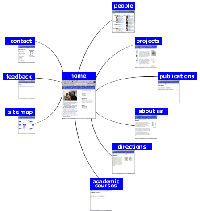
A good sitemap shows a preview of the next click http://hci.ucsd.edu/lab/sitemap.htm
http://hci.ucsd.edu/lab/sitemap.htm
Different color block shading provides consistent
level view http://www.lni.wa.gov/wisha/images/sitemap.jpg
http://www.lni.wa.gov/wisha/images/sitemap.jpg
Document the information flows rather than the technical
page links http://www.ucworks.com/sitemap.html
http://www.ucworks.com/sitemap.html
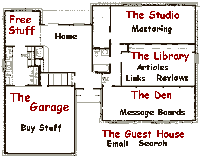
Use an organizational model that you can relate
to in the real world http://recordingwebsite.com/sitemap.html
http://recordingwebsite.com/sitemap.html
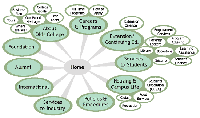
A campus model can be useful for categorizing information http://www.virtualhealthfair.com/virtual_offices/site_directory.htm
http://www.virtualhealthfair.com/virtual_offices/site_directory.htm
Different layers highlighted in different colored
bubbles  http://www.oldscollege.ab.ca/site/site.asp
http://www.oldscollege.ab.ca/site/site.asp